|
秘宝名 |
提供者 |
| 033 |
拡散する砲撃煙 |
いーわ |
 サンプル (製作:いーわ DivX AVIファイル5.3Mb) サンプル (製作:いーわ DivX AVIファイル5.3Mb) |
 |
 概要 概要
当HPのタイトルアニメを更新しましたが、BBSで拡散する煙の製作方法の質問がありました。
タイトルアニメはgifアニメーションなのでこれはフォトショップで製作しましたが、L3でもできるはずと
お答えしました。
今回はその実践と言うことで紹介することにしました。
BBSにも書きましたが基本的には「表示切替」を使用します。
ただ表示切替を単純に使用すると30フレーム内で完結しますので「間」がおかしく
それらしく見えません。
そこで今回は30フレーム分で完結する拡散を同一ユニットを2つ繰り返す方法で
2つの多関節物体に分けて表示切替させるものです。
|
|
 作成方法詳細 作成方法詳細
1. パレット設定(パーツP110に貼る)
一番最初の煙 最後の煙
 
| ____ |
A.一番最初の煙のパレット設定 |
|
色 |
模様 |
質感 |
|
項目 |
設定値 |
項目 |
設定値 |
強調度 |
反転 |
サンプル選択 |
自由設定 |
発光物体 |
アニメ調 |
|
色選択 |
|
色1 |
 ユーザ ユーザ |
100% |
|
サンプル名 |
環境光 |
33% |
輝きの強さ |
境界グラデーション |
|
|
値指定赤 |
55 |
色2 |
|
|
|
 |
直接光 |
80% |
 |
第1境界 |
|
|
値指定緑 |
50 |
 |
 ユーザ ユーザ |
400% |
|
|
光沢 強さ |
0% |
|
第2境界 |
|
|
値指定青 |
50 |
光沢 |
|
|
|
|
光沢 広がり |
45度 |
|
光沢 |
|
|
|
|
反射 |
|
|
|
|
光沢 色相 |
0% |
|
輪郭線・太さ |
|
|
|
|
輝き |
|
|
|
|
写り込み |
0% |
|
輪郭色設定 |
|
|
|
|
透明 |
|
|
|
|
透明度 |
 |
|
色選択 |
|
|
|
|
横ずらし量 |
0% |
|
|
|
|
|
|
値指定赤 |
|
|
|
|
縦ずらし量 |
0% |
|
|
|
|
|
|
値指定緑 |
|
|
|
|
模様密度 |
100% |
|
|
|
|
|
値指定青 |
|
|
|
|
|
|
|
|
|
|
|
|
日向色設定 |
|
特記事項:
 色1及び 色1及び のユーザ定義模様 のユーザ定義模様
 
上記ユーザ定義模様の作成は
色 白
模様色1 sea002.png (sea002.pngは\DOGACGA\common\atr\l3\nature\sea内にあります)
模様透明 同心円1の反転
質感 「ざらざら」を指定した後詳細設定で光沢を0、広がりを45に指定
を設定し平面パーツに貼ったものを上図のように配置し背景「なし」で作画後png(アルファチャネル=オン)で保存します。
|
|
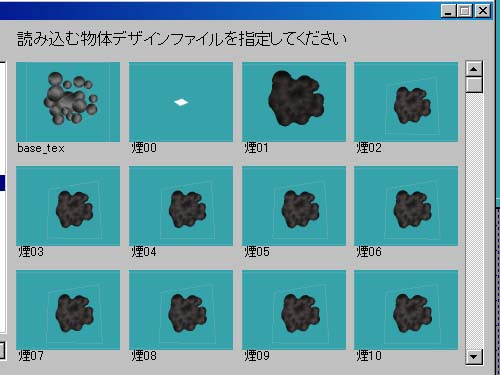
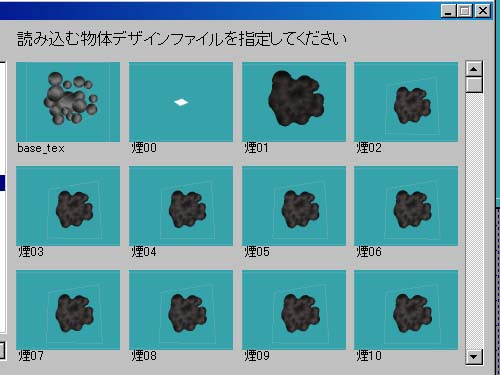
2.透明度とパーツの大きさを次の表のようにずらしながら別名保管を繰り返し合計45個の
表示切替用オブジェクト(煙01から煙30まで)を作成します。

|
透明度 |
大きさ |
|
透明度 |
大きさ |
|
透明度 |
大きさ |
| 煙01 |
0% |
1.00 |
煙11 |
40% |
1.30 |
煙21 |
80% |
1.60 |
| 煙02 |
4% |
1.03 |
煙12 |
44% |
1.33 |
煙22 |
84% |
1.63 |
| 煙03 |
8% |
1.06 |
煙13 |
48% |
1.36 |
煙23 |
88% |
1.66 |
| 煙04 |
12% |
1.09 |
煙14 |
52% |
1.39 |
煙24 |
92% |
1.69 |
| 煙05 |
16% |
1.12 |
煙15 |
56% |
1.42 |
煙25 |
93% |
1.72 |
| 煙06 |
20% |
1.15 |
煙16 |
60% |
1.45 |
煙26 |
94% |
1.75 |
| 煙07 |
24% |
1.18 |
煙17 |
64% |
1.48 |
煙27 |
95% |
1.78 |
| 煙08 |
28% |
1.21 |
煙18 |
68% |
1.51 |
煙28 |
96% |
1.81 |
| 煙09 |
32% |
1.24 |
煙19 |
72% |
1.54 |
煙29 |
97% |
1.84 |
| 煙10 |
36% |
1.27 |
煙20 |
76% |
1.57 |
煙30 |
98% |
1.87 |
 上記以外に「煙00」という名前の平面パーツで透明度100%のダミーオブジェクトを作成しておきます。 上記以外に「煙00」という名前の平面パーツで透明度100%のダミーオブジェクトを作成しておきます。
|
3. 「煙1」「煙2」と言う名前の多関節物体を新規作成します。
「煙1」の多関節物体作成するとき、ダミーオブジェクト「煙00」を一番最初に親パーツとして設定し、ユニット追加で「煙01」を指定します。
つづいて、「煙01」をクリックし表示切替候補追加で「煙01」「煙02」「煙02」と同一ユニットを2個づつ「煙15」まで追加設定します。
「煙2」の多関節物体作成も「煙00」を親パーツとして「煙16」から同様に作成。
|
煙1 |
|
煙2 |
|
|
煙00 |
┳ |
煙01 |
|
煙00 |
┳ |
煙16 |
|
|
|
┣ |
煙01 |
追加表示切替 |
|
┣ |
煙16 |
追加表示切替 |
|
|
┣ |
煙02 |
追加表示切替 |
|
┣ |
煙17 |
追加表示切替 |
|
|
┣ |
煙02 |
追加表示切替 |
|
┣ |
煙17 |
追加表示切替 |
|
|
: |
: |
: |
|
: |
: |
: |
|
|
: |
: |
: |
|
: |
: |
: |
|
|
┣ |
煙15 |
追加表示切替 |
|
┣ |
煙30 |
追加表示切替 |
|
|
┗ |
煙15 |
追加表示切替 |
|
┗ |
煙30 |
追加表示切替 |
|
|
|
|
|
|
|
|
|
|
4.モーションエディタでの設定
・煙1の出現、消滅の間隔は30フレーム、煙1が消滅した次のフレームから煙2の出現を設定
・表示切替はアクションデザイナーで設定するが、「移動化」をかけていないとできない為「移動化」する
・煙1と煙2の座標値XYZは同一に設定(スタート、エンドの張力ハンドルはそれぞれ基点に閉じておくこと)
・アクションデザイナーで表示切替はスタートフレームでは「折り返し」、エンドフレームは最後の「表示候補」を指定
|